Web/Styles

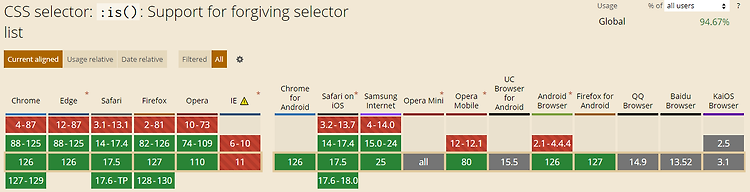
[CSS] :is(), :where() 알아보기
CSS의 ':is()' 와 ':where()' 의사 클래스는 CSS Selectors Level 4의 새로운 함수로,복잡한 선택자를 간단하게 하고 코드의 가독성을 높이는 데 유용하다.이 두 의사 클래스는 유사하지만, 선택자 특이성 처리 방식에서 중요한 차이가 있다. 1. :is()목적: :is() 의사 클래스는 괄호 안의 선택자 중 하나라도 일치하는 요소를 선택한다.특이성: 괄호 안에서 가장 높은 특이성을 가진 선택자의 특이성을 상속받는다. 즉, 선택자 중 하나라도 높은 특이성을 가지면, 전체 :is()의 특이성도 높아진다. /* 여러 선택자를 하나오 그룹화 */:is(h1, h2, h3) { color: red; font-weight: bold;} 위 예제에서는 h1, h2, h3 요소에 동..
[css] 변수를 음수로 지정하고 싶을 때
CSS 변수를 사용하여 음수 값을 불러오는 방법은 변수에 -100px를 저장하는 대신 100px를 저장한 다음, 해당 변수를 사용할 때 음수 부호(-)를 붙여서 사용하는 것이다. 예를 들어, --headerHeight 변수를 사용하여 음수 값을 적용하려면 다음과 같이 작성할 수 있다. :root { --headerHeight: 100px; } .selector { height: calc(var(--headerHeight) * -1); } 위의 예제에서는 calc() 함수를 사용하여 변수에 -1을 곱한 값을 적용한다. 이렇게 하면 --headerHeight 변수에 저장된 값인 100px에 -1을 곱한 결과로 -100px가 적용된다. 결과적으로 .selector 요소의 높이(height)에 -100px가 적..

[CSS] 뒤가 투명한 png 이미지 하얗게 변환
뒤가 투명한 png 이미지 하얀색으로 변환 -webkit-filter: brightness(0) invert(1); filter: brightness(0) invert(1); 뒤가 투명한 png 이미지 검정색으로 변환 -webkit-filter: grayscale(100%) brightness(0); filter: grayscale(100%) brightness(0);

[CSS] aspect ratio
❗ ios 구버전에서는 작동하지 않는다. aspect-ratio와 padding-bottom: % 를 같이 사용하면 좋을 듯 하다. aspect-ratio : 자동 크기 계산 및 기타 레이아웃 기능에 사용되는 박스의 기본 가로 세로 비율을 설정해준다. 👉 리스트 썸네일이 필요한 페이지에서 사용하기 좋은 css이다. e.g. 자주 사용하는 리스트! See the Pen Aspect Ratio by goldknow0928 (@goldknow0928) on CodePen. Can I Use 👉 IE 제외 사용 가능! 출처 : https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio aspect-ratio - CSS: Cascading Style Sheets..

[scss] BEM 방식으로 깊은 중첩 하기
🙄BEM 규칙을 따르고 있다는 가정 아래와 같이 component 와 component--reversed 가 같은 위치에 있고 자식 요소의 클래스가 같다. 🤗부모의 클래스에 따라서 자식요소의 css를 다르게 주고 싶다면? reversed에서 component를 &을 이용해 가져가고 자식 요소에도 component를 같이 가져가고 싶을 때가 있다. 하지만 그렇게 &만을 이용하게 되면 아래의 코드처럼 상위 이름을 그대로 가져가기 때문에 원하던 결과를 얻지 못한다. /* scss */ .component { /* blah blah */ &--reversed { /* blah blah */ &__child-element { /* blah blah */ } } } /* css */ .component {/* bl..

[CSS 방법론] BEM 방식
BEM ( Block, Element, Modifier ) 목적 또는 기능을 전달한다. 구성 요소의 구조를 전달한다. 선택자 특이성을 항상 낮은 수준으로 유지한다. B (Block), 블록 : 구성 요소의 가장 바깥쪽 상위 요소를 블록으로 정의 E (Element), 요소 : 구성 요소 안쪽에는 하나 또는 그 이상의 요소가 있을 수 있다. M (Modifier), 변경자 : 블록 또는 요소는 변경자를 이용하여 변형을 표시할 수 있다. Block 독립적인 의미를 가지는 추상화된 컴포넌트 환경에 영향을 받으면 안된다. (e.g. margin이나 position 금지) Block을 재사용하거나 위치를 변경하는 등 Block의 독립성을 보장해야 한다. Block은 서로 중첩해서 사용할 수 있으며, 여러번 중첩도..

[SVG] svg 백그라운드로 사용하기
1. SVG 아이콘을 저장한다. https://heroicons.com/ Heroicons Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS. heroicons.com 2. SVG를 압축한다. (좌측 Paste markup에 붙여넣는다.) https://jakearchibald.github.io/svgomg/ SVGOMG - SVGO's Missing GUI jakearchibald.github.io 3. 백그라운드 이미지로 사용하려면 Data URI로 변경해야 한다. https://yoksel.github.io/url-encoder/ URL-encoder for SVG yoksel.github.io 4. 색상 변경하기 위 코드에서 fill..

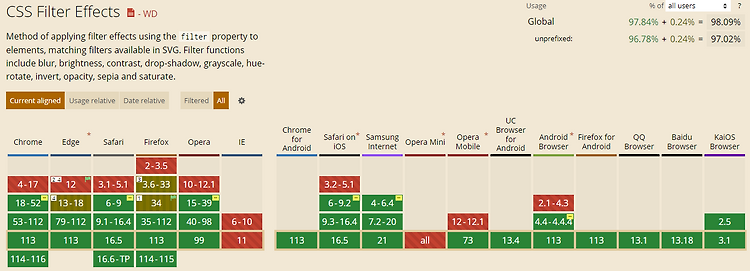
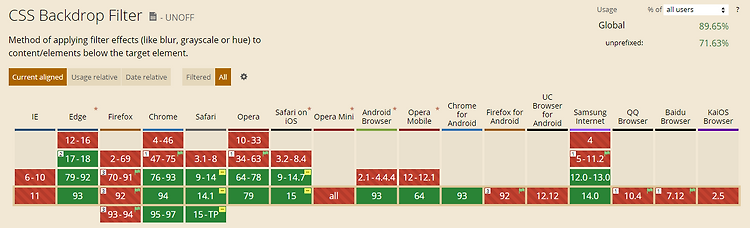
[CSS] 배경 필터 backdrop-filter
backdrop-filter는 요소 뒤 영역에 흐림이나 색상 시프트 등 그래픽 효과를 적용할 수 있는 속성이다. 요소 뒤에 적용하기 때문에, 효과를 확인하려면 요소나 요소의 배경을 반투명하게 설정해야 한다. .blur { -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(2px); } .brightness { -webkit-backdrop-filter: brightness(1.5); backdrop-filter: brightness(1.5); } .contrast { -webkit-backdrop-filter: contrast(.8); backdrop-filter: contrast(.8); } .drop-shadow { -webkit-backdrop..
[CSS] !important를 대체할 :all
클래스 우선순위를 높이기 위해 최후의 방법으로 많이 쓰는 !important 쓸때는 편하지만 자칫 !important 남발이 일어날수가 있다. 그럴 때는 all 을 사용해서 초깃값으로 세팅해줄 수 있다. (!important가 미리 선언되어 있다면 안먹힌다.) https://jsfiddle.net/Kimara/73aj9pz0/21/ https://developer.mozilla.org/ko/docs/Web/CSS/all all - CSS: Cascading Style Sheets | MDN CSS all 단축 속성은 요소의 unicode-bidi (en-US), direction (en-US), CSS 사용자 지정 속성을 제외한 모든 속성을 초기화합니다. developer.mozilla.org
[CSS] 국가별 기본 웹폰트
글로벌 사이트 EDM 작업 중, 각 나라별로 쓰는 기본 폰트가 있을것이므로 기본 폰트에 대응해 font-family를 변경해준다. 한글 /* MAC */ body{font-family:'apple sd gothic neo', sans-serif} /* window */ body{font-family:'Malgun Gothic', sans-serif} /** * APPLE SD Gothic Neo는 MAC OS X 및 iOS의 기본 국문 폰트이다 * Malgun Gothic은 window 기본 국문 폰트이다 * sans-serif는 고딕체를 나타낸다. */ 영어 /* MAC */ body{font-family:'apple sd gothic neo', sans-serif} /* window */ body{f..