IT/UI | UX

[피그마] 퍼블리셔가 피그마 사용하기
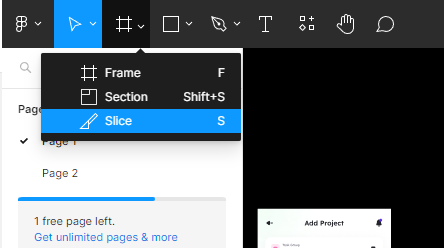
작업환경: 윈도우 기존의 글 퍼블리셔가 제플린 사용하기에 이어 피그마 사용하기를 정리했다.사실 피그마는 제플린보다 더 간단하다!디자이너가 작업해 놓은 피그마 대지를 열어서 원하는 이미지를 자르고, 추출하고,dev 환경에서 스타일을 보면 끝이다. 자주쓰는 단축키ctrl + shift + \ : 왼쪽 사이드 네비 on/offctrl + \ : 왼쪽,오른쪽 사이드 네비 on/offshift + 0 : 100% 화면 보기alt + shift + A : 오토 레이아웃 해제 shift + D : 개발자 모드 [ Design Mode ] 이미지 슬라이스 보통 이미지 ..
IE11 굿빠이
나를 항상 힘들게 했던 IE..! 기사를 보면 2022년 6월 15일부로 지원을 종료한다고 한다. 이 날 이후 PC에 설치된 IE는 비활성화되고 실행하면 MS의 다른 웹브라우저인 엣지로 자동 전환된다...!! 단, IE기반으로 만든 웹사이트를 지원하는 엣지의 IE모드는 최소 2029년까지 쓸 수 있게한다는 방침이다..? ??? 엣지의 IE모드는 무엇이지..? => 익스플로러에 최적화되어 있는 사이트에 접속할 때 필요한 모드로 국내에서는 ActiveX를 아직도 사용하는 관공서 또는 인트라넷에 접속할 때 많이 사용한다. ??? ActiveX를 버리지 않는 이상 한국에서 IE는 사라지지 않으려나 보다. https://www.sciencetimes.co.kr/news/%EA%B5%BF%EB%B0%94%EC%9D..
[UI] input checkbox 체크 ui + 모두 선택, 하나만 선택 ui
//개인정보 모두 체크 $('#f_all').on('click', function () { let chkAll = $('input[type="checkbox"]'); if ($("#f_all").prop("checked")) { chkAll.prop("checked", true); } else { chkAll.prop("checked", false); } }); //개인정보 부분 체크 $('.chk input[type="checkbox"]').on('click', function () { $('#f_all').prop('checked', false); let chk = $('.chk').length; let chkInput = $('.chk input[type="checkbox"]:checked').le..
[UI] setTimeout과 clearTimeout 활용
let timer; function timeUp() { timer = setTimeout(timePopOpen, 30000); //30초 } function stopTimeUp() { clearTimeout(timer); } //시간 초과 팝업 오픈 function timePopOpen() { $('.pop-bg, .pop-timeup').fadeIn(); } timeUp(); //타임오버
[UI] 제이쿼리 UI 사용해서 직소퍼즐 만들기
힌트보기 /* ------------------------- 퍼즐 맞추기 -------------------------*/ //랜덤 const piece = $('.puzzle-piece span'); const pieceOdd = $('.puzzle-piece span:nth-child(odd)'); const pieceEven = $('.puzzle-piece span:nth-child(even)'); const width = $('.puzzle-piece').width() - 180; const height = $('.puzzle-piece').height() - 150; for (let i = 0; i < piece.length; i++) { let topPosition = Math.floor(M..
[UI] 헤더 nav 언더라인 따라다니기
let bar = document.querySelector('span'); let menu = document.querySelectorAll('a'); for(let i=0; i
[UI]오픈 날짜에 맞춰서 배너 show하기
//오픈시간 var dueDay = new Date('2020-07-27T08:00:00').getTime(); //현재시간 var today = new Date().getTime(); if( dueDay
[Swiper] 스와이퍼 업데이트
이벤트마다 스와이퍼 업데이트 할 때 var swiper = new Swiper('.swiper-container', { slidesPerView: 'auto', }); swiper.update();

[제플린] 퍼블리셔가 제플린 사용하기
사용환경 : window10 제플린을 쓰는 이유 - 이미지 슬라이스 사용이 편리하다. - 텍스트 선택시 폰트 정보가 다 나온다. CSS로 나오는데 필요한 부분만 셀렉해서 사용하는 것을 추천. - 좌표값을 다 알려준다. 제플린의 특징 - 프로젝트 1개는 무료 - 스케치와 psd를 활용할 수 있다. - 개발자가 스케치를 활용 할 수 없을때 사용한다. - 프로젝트 디바이스 선택이 중요하다 - IOS선택 - Untitle에 프로젝트 이름 입력 - 스케치, XD, 피그마, 포토샵을 볼 수 있다. - 모래시계는 작업 히스토리다. - 안드로이드 선택 > 우측 프로젝트 명 아래에 안드로이드 클릭하면 해상도 설정할 수 있다. 제플린 쓰는 법 - 제플린 다운 https://zeplin.io/ Zeplin Connected..
[플러그인] 이미지 확대 플러그인 Zoomer
https://www.jqueryscript.net/demo/Smooth-Image-Enlargement-Plugin-Zoomer/ jQuery Zoomer Plugin Examples www.jqueryscript.net 이미지를 확대, 축소 하고 마우스로 드래그하면 이동이 가능한 플러그인. 간단한 지도 이미지에 사용하면 좋다. 간단한 예약 사이트를 작업 하는데 썸네일을 클릭하면 팝업이 뜨고, 버튼을 클릭하면 팝업 내 이미지가 확대되고 축소도 되면서 드래그도 가능해야 했다. 처음에는 백그라운드 이미지를 넣어서 +버튼을 누르면 백그라운드 이미지 사이즈를 늘리고 -버튼을 누르면 백그라운드 이미지 사이즈가 줄어드는 식으로 생각을 해서 스크립트를 짰다. 하지만 이런저런 변수로 인해 플러그인을 찾아 보았고 그 ..