사용환경 : window10
제플린을 쓰는 이유
- 이미지 슬라이스 사용이 편리하다.
- 텍스트 선택시 폰트 정보가 다 나온다. CSS로 나오는데 필요한 부분만 셀렉해서 사용하는 것을 추천.
- 좌표값을 다 알려준다.
제플린의 특징
- 프로젝트 1개는 무료
- 스케치와 psd를 활용할 수 있다.
- 개발자가 스케치를 활용 할 수 없을때 사용한다.
- 프로젝트 디바이스 선택이 중요하다
- IOS선택
- Untitle에 프로젝트 이름 입력
- 스케치, XD, 피그마, 포토샵을 볼 수 있다.
- 모래시계는 작업 히스토리다.
- 안드로이드 선택 > 우측 프로젝트 명 아래에 안드로이드 클릭하면 해상도 설정할 수 있다.
제플린 쓰는 법
- 제플린 다운 https://zeplin.io/
Zeplin
Connected space for product teams. Handoff designs and styleguides with accurate specs, assets, code snippets—automatically.
zeplin.io
1. 포토샵에서 제플린으로 내보내기
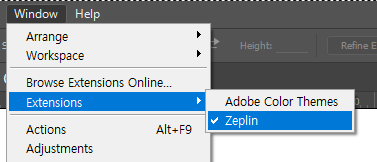
- 다운 받으면 포토샵 window > Extensions > Zeplin이 설치되어 있다.

- 파일은 artboard로 작업한다. (일반적으로 작업했다면 전체 레이어를 아트보드 위에 복제해도 된다. )

- 이미지 추출 할 레이어 선택 후 Mark as asset를 선택하면 해당 레이어의 이미지를 따로 슬라이스 하지 않아도
제플린에서 필요한 부분 선택 후 이미지를 저장 할 수 있다.
- 단, 레이어 그룹이 하나의 이미지이기 때문에 폴더에 묶여 있는 이미지들은 레이어 분리 작업을 해야한다.
- Export selected artboards를 선택한다.

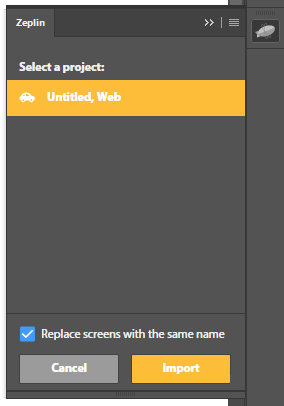
- Import를 선택한다.

- 제플린이 켜지고 프로젝트가 켜진다. 프로젝트를 생성한다.

- iOS, Android , WEB중에 선택하는데 퍼블리셔는 web을 선택한다. ( iOS => pt / Android => dp,sp / web => px 즉, 웹 아닌 iOS와 Android는 네이티브 웹 작업시 사용되는 단위이기 때문에 퍼블리셔가 필요없다. )

- XD, 피그마, 포토샵 중에서 고른다.

- 텍스트를 클릭하면 내용과 css정보가 제공되는데 해당 정보가 아니라 이미지를 저장하고 싶다면
우측 하단에 원숭이를 클릭하면 Assets창이 보이고 png나 jpg로 저장할 수 있다.


+) 정정합니다.
대지 위에서 원숭이를 누르면 우측에

이런 창이 나온다. 그러면 여기서 칼모양을 눌러서 이미지를 가져갔는데,
원숭이는 그 용도가 아니라 댓글에 달아주신 이름모를 분의 말처럼 코멘트 show/hide 였다.
대지에 코멘트를 남기고 싶으면 ctrl+클릭을 한다

그러면 코멘트 생성 박스가 생기고, 여기에 코멘트를 단다.
원숭이는 저 코멘트가 보이고/안보이고의 기능이다.
댓글 달아주신 님 감사합니다.
2. XD에서 제플린으로 내보내기
- https://www.adobe.com/kr/products/xd.html
Adobe XD를 다운받는다. 해당 프로그램은 무료이다.
- XD에서 파일을 연다.
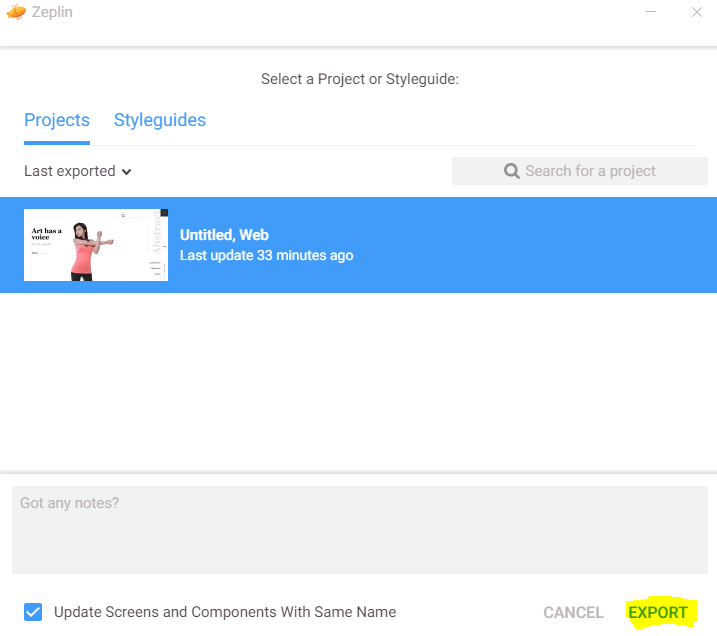
- 메뉴 클릭 -> 내보내기 -> Zeplin

- EXPORT를 누른다.

- 끝.
+
몇 번 제플린을 써본 결과 제플린이 편하다는걸 부정할 수는 없지만 디테일한 px값을 알고 싶다거나, 퍼블리셔가 필요한 부분의 이미지를 자를려면 포토샵에서 잘라서 쓸 수 밖에 없다. 그래도 확실한건 포토샵 하나만 쓰는 것보다 포토샵과 제플린 왔다갔다 하면서 쓰는게 시간도 더 절약되고 작업하기에도 훨씬 수월하다.
+
XD에서 제플린으로 내보내는데 오류가 생겼다. 순간 윈도우에서 XD가 안됐었나? 당황스러움이 가득하던 찰나
PSD를 XD에서 열어서 보는 파일에서 오류가 나고 XD에서 작업한 파일은 제플린으로 잘 보내지는걸 확인했다.
결국 PSD에서 작업한 파일은 PSD에서 제플린으로, XD에서 작업한 파일은 XD에서 제플린으로 내보내야 하는걸 깨달았다. 어차피 XD에서 PSD열면 다 깨지고 엉망이다.
+
제플린의 편리한 점이 asset인데, 이 부분은 디자이너가 작업하면서 레이어 분리를 다 해줘야 하기 때문에 디자이너와 협업시 서로 충분한 대화가 필요하다.
제플린 사용 관련 유튜브 참고
제플린이랑 xd랑 연결하기
https://www.youtube.com/watch?v=TbYDFOk4mJE
제플린 살펴보기
https://www.youtube.com/watch?v=R1sIpStrf1w&list=PL_6yF2upGJYuDbS6n69juyOv-85SpYEjo&index=2
제플린을 활용하여 코딩하기
https://www.youtube.com/watch?v=DvAiH3gEhd4&list=PL_6yF2upGJYuDbS6n69juyOv-85SpYEjo
'IT > UI | UX' 카테고리의 다른 글
| [UI]오픈 날짜에 맞춰서 배너 show하기 (0) | 2020.07.28 |
|---|---|
| [Swiper] 스와이퍼 업데이트 (0) | 2020.05.19 |
| [플러그인] 이미지 확대 플러그인 Zoomer (0) | 2019.11.15 |
| [AOS] Animate On Scroll Library (2) | 2018.07.06 |
| [YOUTUBE] 유튜브 iframe, api (0) | 2018.07.06 |
![[제플린] 퍼블리셔가 제플린 사용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbRoHt1%2Fbtqz4h1acHr%2FuBUbo1Y9VytrkhxeuLa56k%2Fimg.png)