
전체 글
[css] 변수를 음수로 지정하고 싶을 때
CSS 변수를 사용하여 음수 값을 불러오는 방법은 변수에 -100px를 저장하는 대신 100px를 저장한 다음, 해당 변수를 사용할 때 음수 부호(-)를 붙여서 사용하는 것이다. 예를 들어, --headerHeight 변수를 사용하여 음수 값을 적용하려면 다음과 같이 작성할 수 있다. :root { --headerHeight: 100px; } .selector { height: calc(var(--headerHeight) * -1); } 위의 예제에서는 calc() 함수를 사용하여 변수에 -1을 곱한 값을 적용한다. 이렇게 하면 --headerHeight 변수에 저장된 값인 100px에 -1을 곱한 결과로 -100px가 적용된다. 결과적으로 .selector 요소의 높이(height)에 -100px가 적..
[리액트] Hooks 알아보기
useState 상태(state) 관리를 위한 Hook. 함수형 컴포넌트에서 상태 변수와 해당 상태를 업데이트하는 함수를 제공한다. 컴포넌트의 상태를 변경하고, 변경된 상태를 화면에 렌더링할 수 있다. import React, { useState } from "react"; const Counter = () => { //count: 변수, setCount: 상태 업데이트 하는 함수 //=> 배열 비구조화 할당을 통해 각각의 값을 추출해서 사용 const [count, setCount] = useState(0); const increment = () => { setCount(counst + 1); }; return ( Count: {count} Increment ); }; useEffect 생명주기(lif..
프로그래머를 위한 ChatGPT 활용
코드 작성을 위한 프롬프트 [입력]을 받고 [출력]을 반환하는 함수를 작성하세요. [특정 조건]이 충족되면 [무언가를] 하는 스크립트를 작성하세요. [프로그램이 해야 할 일] 프로그램을 작성하십시오. [기능 설명] [프로그래밍 언어] 스크립트를 개발합니다. [프로그래밍 언어]로 [기능 설명] 기능을 작성합니다. [입력 소스]를 읽고 [원하는 출력]을 [프로그래밍 언어]로 출력하는 프로그램을 생성합니다. [프로그래밍 언어]에서 [문제 설명]을 해결하는 해결책을 제시하고 그것이 어떻게 작동하는지 설명하십시오. 저는 여러분이 Python 개발자 역할을 하여 [데이터 유형]을 입력으로 사용하고 [출력]을 반환하는 함수를 작성하기를 바랍니다. 웹 개발자로서 [color] 배경이 있는 HTML div의 [numbe..

[CSS] 뒤가 투명한 png 이미지 하얗게 변환
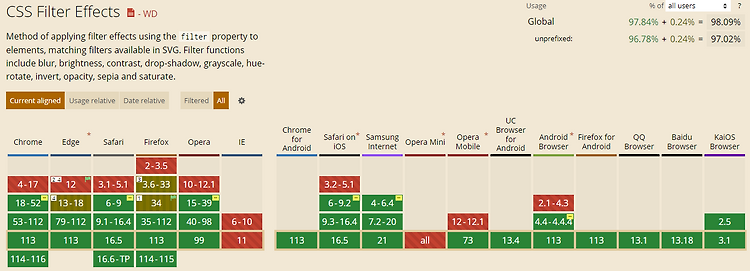
뒤가 투명한 png 이미지 하얀색으로 변환 -webkit-filter: brightness(0) invert(1); filter: brightness(0) invert(1); 뒤가 투명한 png 이미지 검정색으로 변환 -webkit-filter: grayscale(100%) brightness(0); filter: grayscale(100%) brightness(0);
[CS] 인터넷은 어떻게 작동하는가
인터넷은 네트워크(서로 연결된 컴퓨터 또는 기타 장치 그룹)의 네트워크이다. 인터넷 작동 방식: 개요 표준화된 프로토콜을 사용하여 장치와 컴퓨터 시스템을 함께 연결하여 작동한다. 이러한 프로토콜은 장치 간에 정보를 교환하는 방법을 정의하고 데이터가 안정적이고 안전하게 전송되도록 한다. 인터넷의 핵심은 상호 연결된 라우터의 글로벌 네트워크로, 서로 다른 장치와 시스템 간의 트래픽 전달을 담당한다. 인터넷을 통해 데이터를 보낼 때 장치에서 라우터로 전송되는 작은 패킷으로 나뉜다. 라우터는 패킷을 검사하고 대상을 향한 경로의 다음 라우터로 전달한다. 이 프로세스는 패킷이 최종 목적지에 도달할 때까지 계속된다. 패킷이 올바르게 송수신 되도록 하기 위해 인터넷은 인터넷 프로토콜(IP) 및 전송 제어 프로토콜(TC..