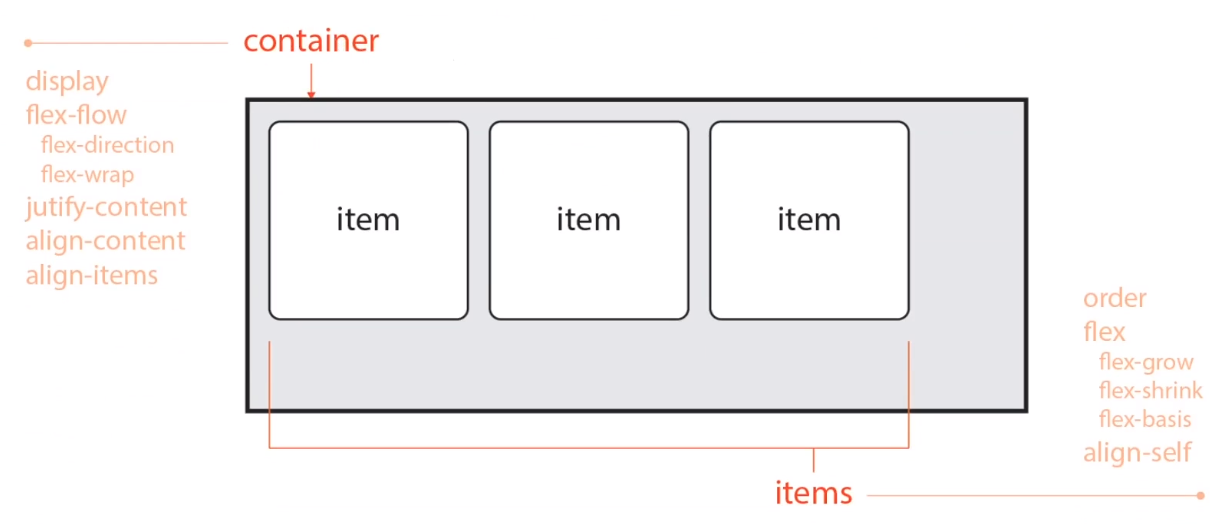
감싸는 부모 요소인 container와 각각의 items가 필수이다.
container와 items에 적용하는 속성이 구분되어 있다.

container =>
display,
flex-flow,
flex-direction
flex-wrap
justify-content
align-content
align-items
items =>
order
flex
flex-grow
flex-shrink
flex-basis
align-self
container
display
display : flex
display: inline-flex
flex-flow : 주축 여러줄묶음
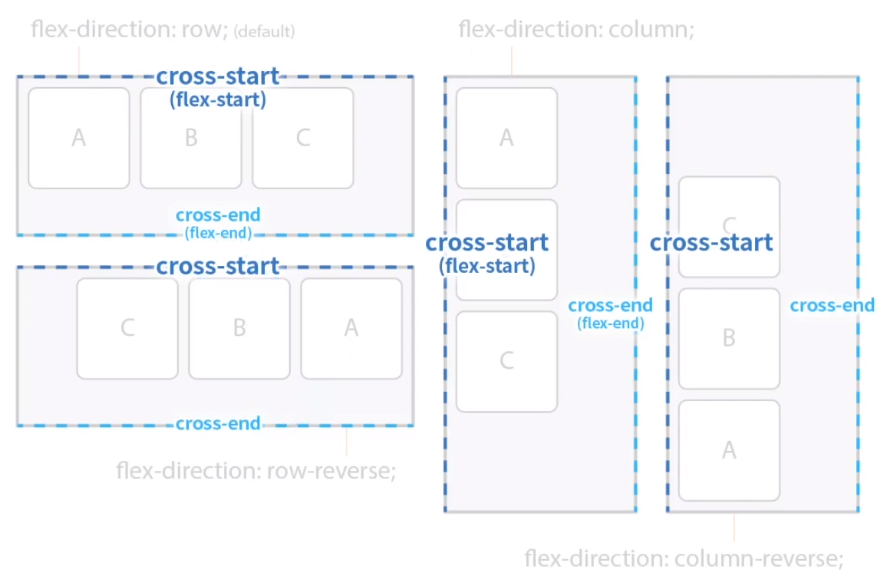
flex-direction : items의 주 축(main-axis)을 설정
flex-direction : row (items를 수평축으로 표시)
flex-direction : row-reverse
flex-direction : column (items를 수직축으로 표시)
flex-direction :column-reverse
* 주 축(main-axis)과 교차 축(cross-axis)
값 row는 items를 수평축으로 표시하므로 이때는 주 축이 수평이며 교차 축은 수직이다.
값 column은 items를 수직축으로 표시하므로 주 축은 수직이며 교차 축은 수평이다.
즉, 방향(수평, 수직)에 따라 주 축과 교차 축이 달라진다.

* 시작점(flex-start)과 끝점(flex-end)
주 축이나 교차 축의 시작하는 지점과 끝나는 지점을 지칭한다.

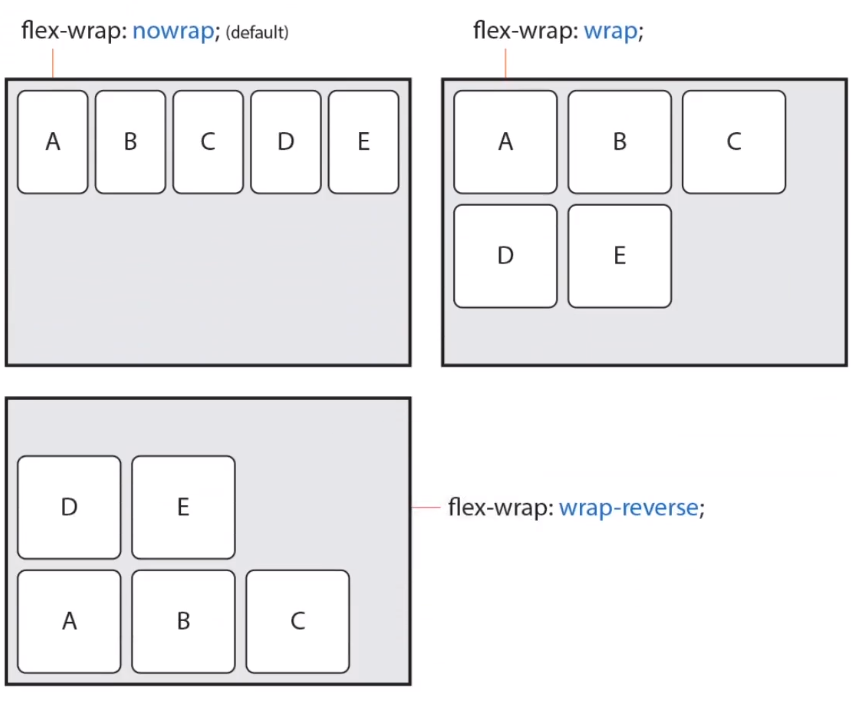
flex-wrap : items의 여러 줄 묶음(줄 바꿈) 설정
flex-wrap : nowrap (모든 items를 여러 줄로 묶지 않음 : 한 줄에 표시)
flex-wrap : wrap (items를 여러 줄로 묶음)
flex-wrap : wrap-reverse (items를 wrap의 역 방향으로 여러 줄로 묶음)
'Web > Styles' 카테고리의 다른 글
| [CSS] display:flex 속성 (0) | 2020.03.05 |
|---|---|
| [CSS] CSS Framework 종류 (0) | 2020.01.02 |
| [CSS] 기기별 미디어쿼리 (0) | 2019.09.10 |
| [CSS] background-attachment:fixed; parallax에 최적화 (0) | 2019.06.12 |
| [SVG] svg stroke animate (0) | 2019.06.10 |
![[CSS3] display: flex 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FLe7kC%2Fbtqz0CFjuZ9%2FAAAAAAAAAAAAAAAAAAAAAMdovLmb3amIPBx-7lNLk_IP2LAZ1Ez713PiDSc87ACU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DqlIbtyxzhGIMX%252FNIwUN2oelT4BM%253D)