* window환경입니다.
* 다운받을 프로그램들
10.16.0 LTS를 다운받는다.
npm에 이미 익숙하다면 생략가능
node 생성할 때 사용
에디터 프로그램.
* 새 프로젝트 만들어보기
git Bash를 열어서 다음 명령어를 입력한다.
$ npx create-react-app begin-react
입력하고 좀 기다리면 begin-react라는 디렉터리가 생기고 그 안에 리액트 프로젝트가 생성된다.
생성이 끝나면 cs 명령어를 사용하여 해당 디렉터리에 들어간 다음 yarn start 명령어를 입력한다.
$ cd begin-react
$ yarn start
그러면 http://localhost:3000/ 이 열린다.
* VS Code에서 작업하기
리액트 프로젝트 폴더를 연다. 나 같은 경우는 어디에 저장했는지 잊어버려서 폴더 검색을 이용했다.(begin-react 검색)
그 폴더에서 src/App.js를 연다.
VS Code에서 ctrl + ~ 를 누르면 하단에 터미널이 생성된다.

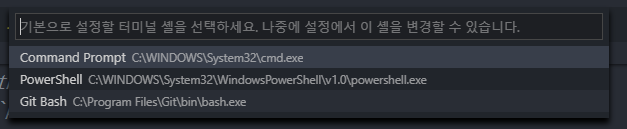
나는 기존에 VS Code에서 node로 console.log를 확인하는 용도로 썼어서 powershell이 기본으로 적용되어 있었다.
이 부분을 기본 셸 선택을 누른 후 상단에 Git Bash를 선택한다.

그러고 셸 선택 부분에서 +를 누르면 Bash로 바뀐다.
여기서 yarn start를 입력하면 새 창이 나온다.
작업 환경 맞추기 끝!
728x90
'Web > react' 카테고리의 다른 글
| [리액트] Props (0) | 2023.01.02 |
|---|---|
| [리액트] Components (0) | 2022.12.15 |
| [리액트] JSX 문법 (0) | 2022.12.15 |
| [리액트] Router (0) | 2022.12.15 |
| [리액트] 시작하기 (0) | 2022.12.15 |
![[React] 리액트 작업환경 준비하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbhYIGq%2Fbtqwxj2qMSk%2F8Q48Vjo6zYGKUcnV0dj0tk%2Fimg.png)