CSS의 ':is()' 와 ':where()' 의사 클래스는 CSS Selectors Level 4의 새로운 함수로,
복잡한 선택자를 간단하게 하고 코드의 가독성을 높이는 데 유용하다.
이 두 의사 클래스는 유사하지만, 선택자 특이성 처리 방식에서 중요한 차이가 있다.
1. :is()
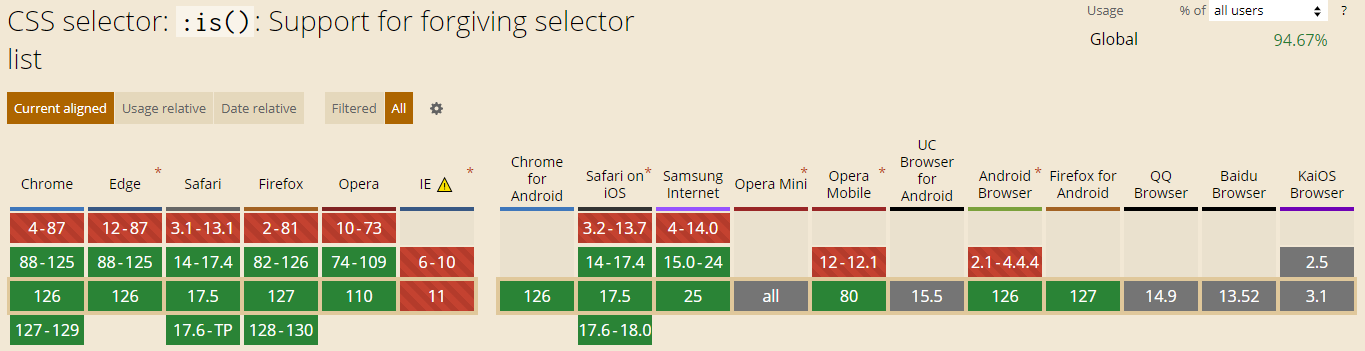
- 목적: :is() 의사 클래스는 괄호 안의 선택자 중 하나라도 일치하는 요소를 선택한다.
- 특이성: 괄호 안에서 가장 높은 특이성을 가진 선택자의 특이성을 상속받는다. 즉, 선택자 중 하나라도 높은 특이성을 가지면, 전체 :is()의 특이성도 높아진다.
/* 여러 선택자를 하나오 그룹화 */
:is(h1, h2, h3) {
color: red;
font-weight: bold;
}
위 예제에서는 h1, h2, h3 요소에 동일한 스타일을 적용한다.
구체성(Specificity)
:is() 내부의 선택자 중 가장 구체적인 선택자의 구체성을 사용한다.
e.g.)
:is(.class1, #id1, element1) {
color: blue;
}이 경우, #id1 의 구체성이 가장 높으므로, 구체성은 #id1에 의해 결정된다.
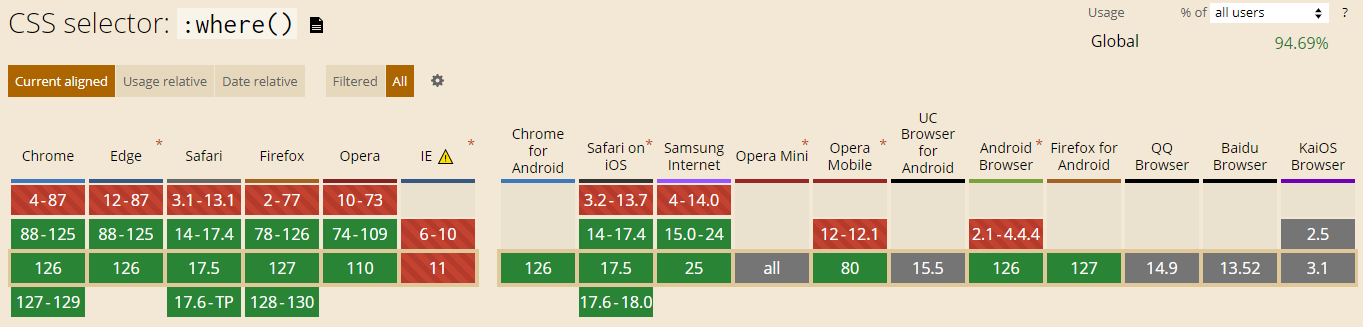
2. :where() 선택자
- 목적: :where() 의사 클래스는 :is()와 유사하지만 항상 특이성이 0이다. 이는 선택자를 그룹화하면서도 특이성에 영향을 주지 않도록 할 때 유용하다.
- 특이성: 항상 0의 특이성을 가진다. 이는 규칙을 쉽게 덮어쓸 수 있게 한다.
/* 여러 선택자를 하나로 그룹화 */
:where(h1, h2, h3) {
margin: 0;
padding: 0;
}위 예제에서는 h1, h2, h3 요소에 동일한 스타일을 적용한다. 구체성이 0이므로, 다른 스타일에 의해 쉽게 재정의될 수 있다.
구체성(Specificity)
:where()는 항상 구체성이 0이다.
e.g.)
/* 구체성 예제 */
:where(.class1, #id1, element1) {
color: green;
}이 경우에서도, 이 선택자의 구체성을 0이다. 따라서, 다른 스타일 규칙에 의해 쉽게 덮어씌어질 수 있다.
사용 예시 비교
e.g.) :is()
/* 다양한 요소에 동일한 스타일 적용 */
:is(button, a.button, input[type="button"]) {
background-color: blue;
color: white;
}
/* 구체성 비교 */
.button {
color: red;
}
/* 결과: <a class="button"> 은 빨간색이 된다(구체성 때문에) */
e.g.) :where()
/* 다양한 요소에 동일한 스타일 적용 */
:where(button, a.button, input[type="button"]) {
background-color: gray;
color: black;
}
/* 구체성 비교 */
.button {
color: red;
}
/* 결과: <a class="button">은 빨간색이 된다. (구체성 0 때문에 쉽게 재정의됨) */
결론
- :is()와 :where()는 여러 선택자를 그룹화하여 코드의 가독성을 높이고 중복을 줄이는 데 유용하다.
- :is()는 선택자 중 가장 구체적인 것을 사용하여 스타일을 적용한다.
- :where()는 구체성이 0이므로 다른 스타일에 의해 쉽게 덮어씌어질 수 있다.
실전 예제)
특정 요소를 기본 스타일로 지정하고, 더 구체적인 스타일이 쉽게 덮어쓰도록 하고 싶다면:
:where(.box, .container) {
padding: 20px;
}
.box.special {
padding: 30px; /* 이 규칙은 :where() 규칙을 덮어쓴다. */
}
:is(.box, .container) .child {
color: blue; /* 특이성은 :is() 내부에서 가장 높은 선택자에 따라 달라진다. */
}
- '.box'와 '.container' 요소는 20px 패딩을 가지지만, 이 규칙은 0의 특이성을 가지므로 '.box.special'에 의해 쉽게 덮어쓰인다.
- '.box' 또는 '.container' 내의 '.child' 요소는 파란색으로 색칠되며, 이 규칙의 특이성은 :is() 내부의 가장 높은 선택자에 따라 달라진다.


참고)
https://ui.toast.com/weekly-pick/ko_20210721
새로운 CSS 기능적인 의사 클래스 :is()와 :where()
CSS 선택자 구문에 생긴 작은 추가 사항이 앞으로 큰 영향을 끼칠 것이다.
ui.toast.com
'Web > Styles' 카테고리의 다른 글
| [css] 변수를 음수로 지정하고 싶을 때 (0) | 2023.06.23 |
|---|---|
| [CSS] 뒤가 투명한 png 이미지 하얗게 변환 (0) | 2023.05.31 |
| [CSS] aspect ratio (0) | 2023.04.10 |
| [scss] BEM 방식으로 깊은 중첩 하기 (0) | 2023.01.18 |
| [CSS 방법론] BEM 방식 (0) | 2022.11.28 |
![[CSS] :is(), :where() 알아보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJbWhU%2FbtsIjI3psFM%2Fr128PlhStZMgk9kcZ0IcyK%2Fimg.png)